Icons are not just about branding.
They also assist users in distinguishing your application from other applications that may be open on the desktop. Now in the past the configuration of these icons seems to have been a bit flaky with different browsers requiring different formats. After quite a bit of research I have managed to settle on a procedure which will get you good icons for your php applications.
Firstly identify a picture that you wish to make into an icon.
Next get as good a quality 256 by 256 png of the icon you wish to display ensuring that if you require transparent background you include it into the png.
Next go into Inkscape and make 2 exports
1) as a 256 by 256 icon. This will be for desktop windows computers.
2) as a 57 by 57 icon titled apple-touch-icon.png
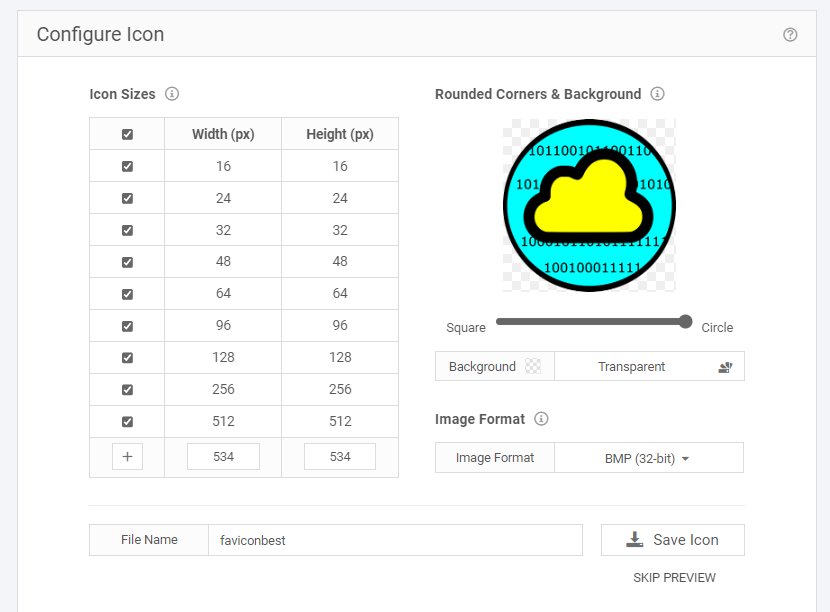
Then go to an icon converter site
The one I used to go to doesn’t seem to exist anymore but the following site seems to do a good job.
There should be a step procedure here go through each step.
Step 1 : Choose the png file that you exported from Inkscape
Step 2 : Choose your preferred shape I normally just choose the square
Step 3 : It is important here to choose the multi size in one icon option as follows.
Note if you select multiple image shapes you will get multiple icon sizes. Download the generated ico file and then rename it to favicon.ico.
Place the favicon.ico file and the apple-touch-icon.png file in the root directory of your PHP application and upload to server everything should now work its way to desktop icons.