Something probably better to be implemented prior to Xmas but always good to vary things up and you will have to have a darker background screen at login prior to starting. I have tested this in Edge and Chrome. Minor thing – in google chrome it can be affected by your profile settings. I concluded that one of my google profiles had stricter security settings that prevented the execution of certain scripts or animation effects. Compare the settings in both profiles (e.g., JavaScript enabled/disabled, cookie settings, site data restrictions) to identify any discrepancies and if you have your application installed as an application ensure that you installed it using the working profile. Happy 2025 everyone.
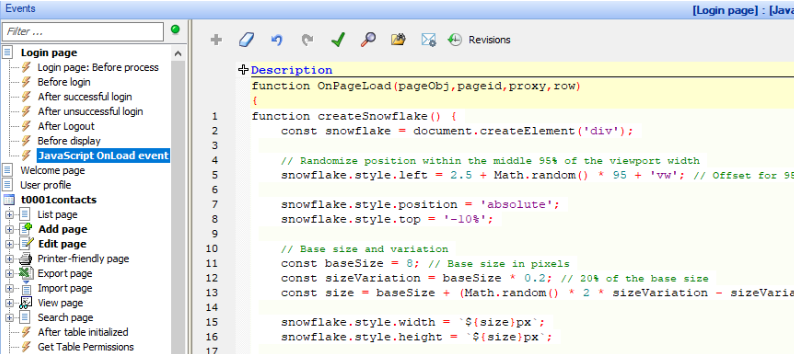
Code below
function createSnowflake() {
const snowflake = document.createElement('div');
// Randomize position within the middle 95% of the viewport width
snowflake.style.left = 2.5 + Math.random() * 95 + 'vw'; // Offset for 95% width
snowflake.style.position = 'absolute';
snowflake.style.top = '-10%';
// Base size and variation
const baseSize = 8; // Base size in pixels
const sizeVariation = baseSize * 0.2; // 20% of the base size
const size = baseSize + (Math.random() * 2 * sizeVariation - sizeVariation); // Random size adjustment
snowflake.style.width = `${size}px`;
snowflake.style.height = `${size}px`;
snowflake.style.background = 'white';
snowflake.style.borderRadius = '50%';
snowflake.style.opacity = Math.random() * 0.5 + 0.5; // Random initial opacity
snowflake.style.pointerEvents = 'none';
snowflake.style.animation = `fall ${Math.random() * 10 + 10}s linear infinite`; // Slower speed
document.body.appendChild(snowflake);
// Remove the snowflake after its animation ends
snowflake.addEventListener('animationend', () => {
snowflake.remove();
});
}
// Create snowflakes at regular intervals with fewer instances
setInterval(createSnowflake, 3600); // Further reduced frequency
// CSS for falling animation
const style = document.createElement('style');
style.textContent = `
@keyframes fall {
0% {
top: -10%; /* Start slightly above the viewport */
opacity: 0; /* Fully transparent at the top */
}
10% {
opacity: 1; /* Fade in after falling slightly */
}
100% {
top: 110%; /* Move slightly below the viewport */
opacity: 0; /* Fully fade out at the bottom */
}
}
`;
document.head.appendChild(style);