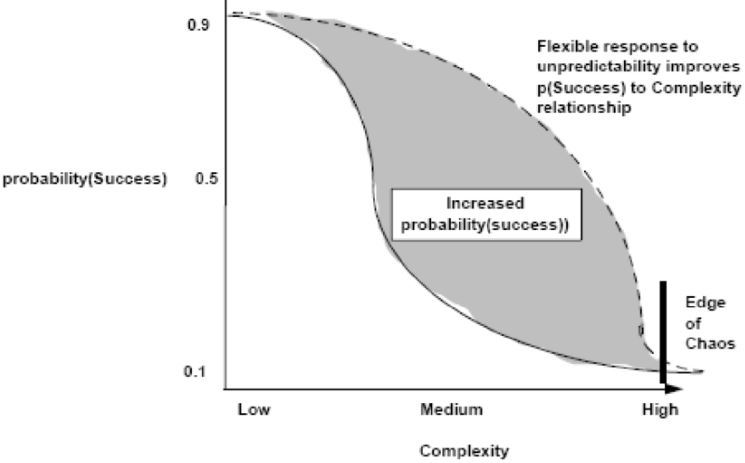
I don’t do that many strategic posts these days (compared with my first posts) but this is really a reminder to myself to always seek out the simplest solution especially when configuring systems and writing code. Less is generally always better. The above post was a DALL E production and the below graph is the simpler one which QED actually makes sense. I would suggest that the line moves to the right with improved education of staff / time / money and number of staff but eventually productivity dramatically drops with complexity no matter how much money , time or people.
Month: December 2023
SQL Server Express – Connection to QGIS issues with geometry display
I was having issues displaying polygons stored in SQL Server Express locally within a QGIS 3.28 project.
After having quizzed unsuccessfully GPT 4.0 I found the answer on good old Stack Overflow.
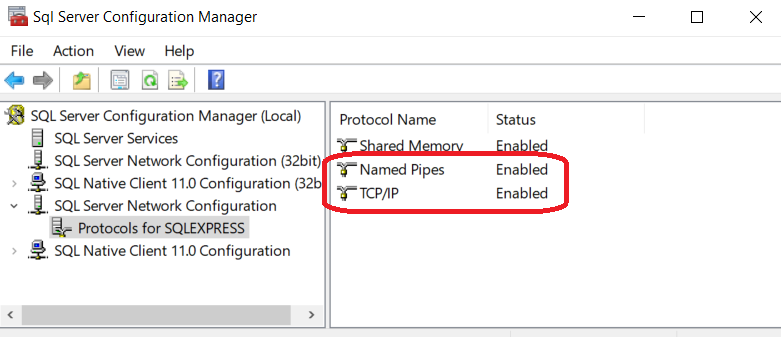
As part of your SQL Server Express installation you should have installed SQL Server Configuration Manager. Open this administration package and navigate to your instance to show the following;
Make sure both Named Pipes and TCP/IP are enabled.
That fixed it for me
Important note the host connection string IS case sensitive and sometimes when you use the properties from within SSMS to look at the hostname it capitalise things so watch out! That caught me out for half an hour!!
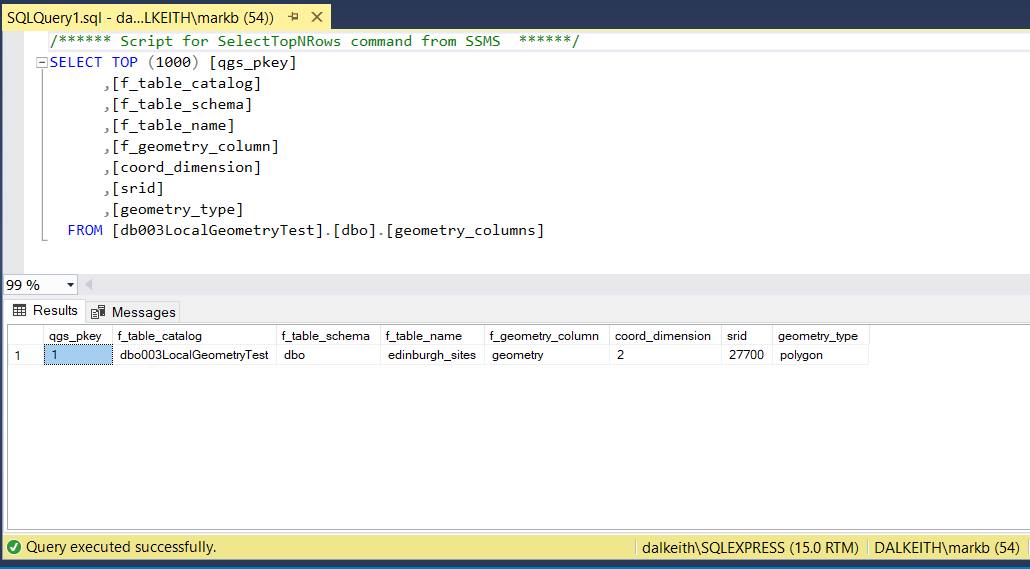
And here is my definition of the geometry table
CREATE TABLE [dbo].[geometry_columns]( [pkid] [int] IDENTITY(1,1) NOT NULL, [f_table_catalog] [varchar](50) NULL, [f_table_schema] [varchar](50) NULL, [f_table_name] [varchar](100) NULL, [f_geometry_column] [varchar](50) NULL, [coord_dimension] [int] NULL, [srid] [int] NULL, [geometry_type] [varchar](50) NULL, PRIMARY KEY CLUSTERED ( [pkid] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON, OPTIMIZE_FOR_SEQUENTIAL_KEY = OFF) ON [PRIMARY] ) ON [PRIMARY] GO
PHPRunner – Pass Value to CSS Reference using Javascript in a pop up
Javascript is very powerful and will easily calculate all sorts of interesting things for you dynamically. In PHPRunner I use the popup windows for nearly every table or view form so I wanted it to work with these.
But with PHPRunner we want to store these in the database. I had a devilish time finding a way of referencing the field with which to copy any Javascript value into. After some lengthy discussion with ChatGPT 4 (via Bing) it suggested that I might try and use the CSS Selector.
I then discovered that I couldn’t seem to identify the name of the CSS Selector.
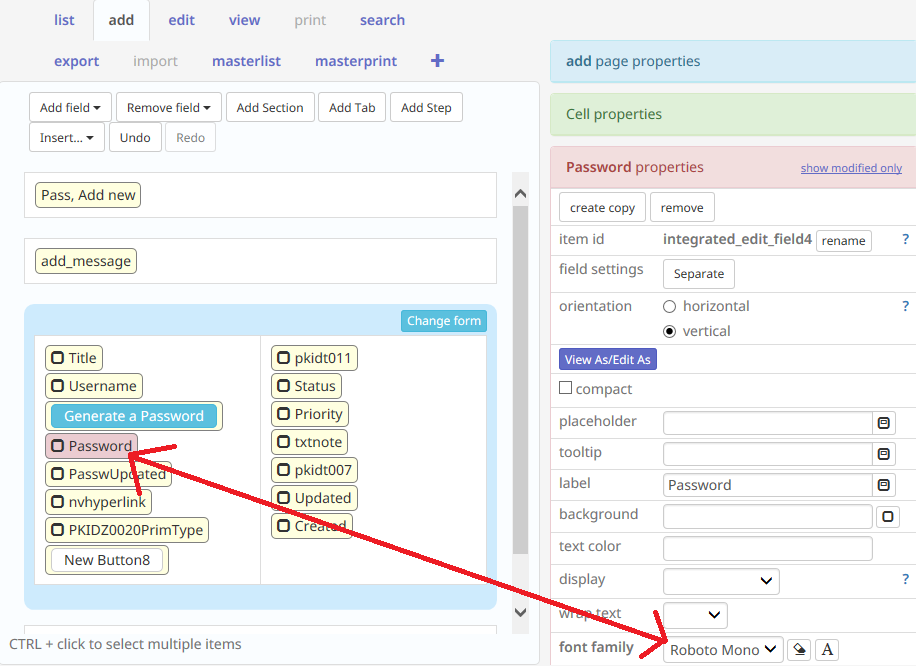
What I discovered is that I could not see a static CSS Selector reference for any of the fields except those that I had altered the formatting on for example changing the font to Roboto Mono.
So first step choose your target field and then alter it using the PHP page designer and then publish.
What I discovered was after that I could use the inspect item to identify the CSS Selector
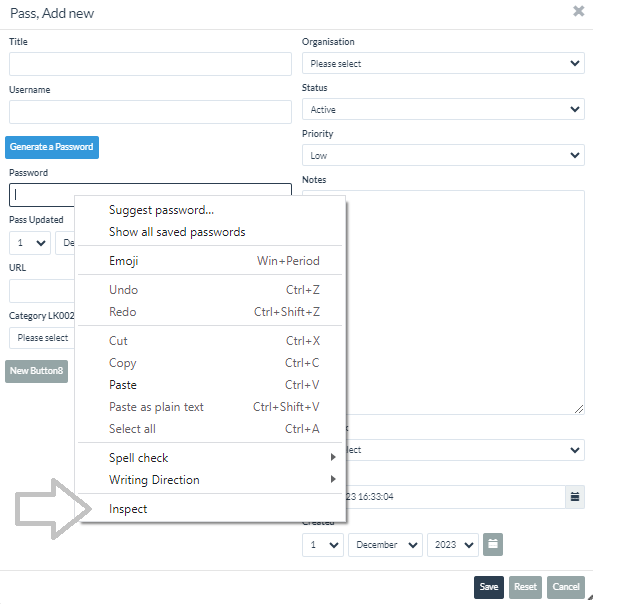
On the published application navigate to the form and the field you wish to target for entry right click and select inspect.
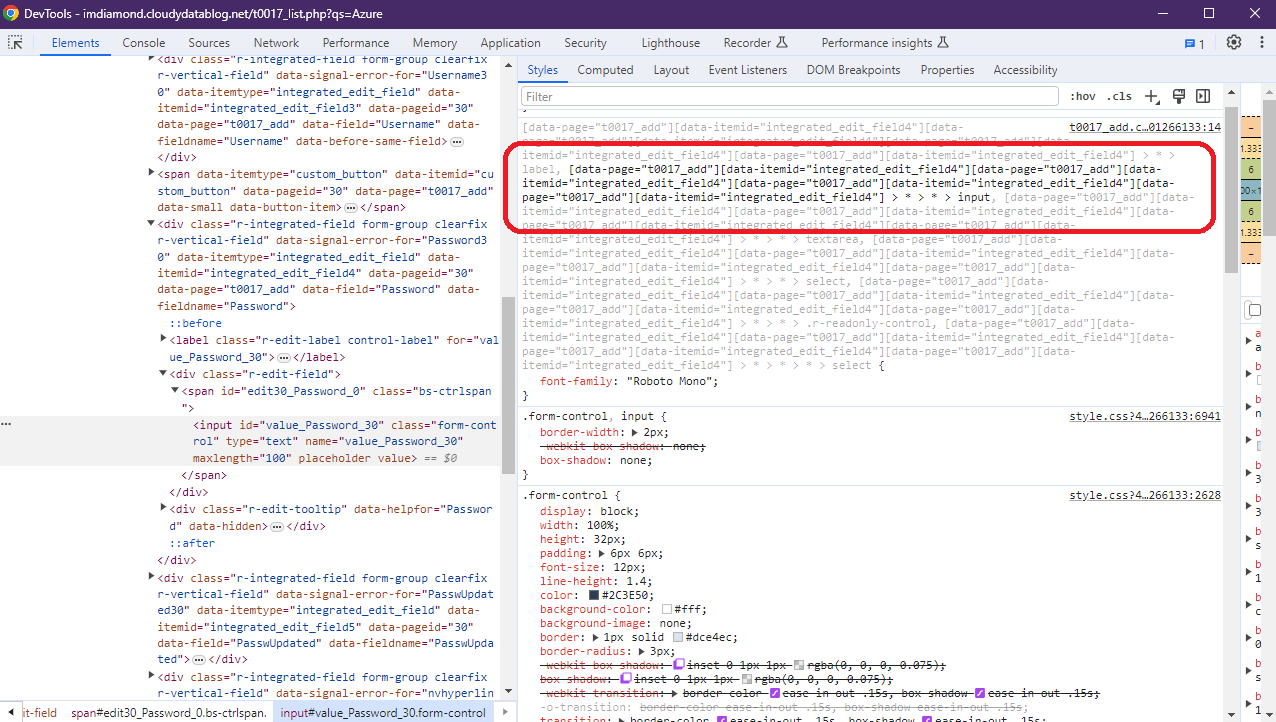
Look to the DevTools window (in chrome and you should see in bold the css names of your field
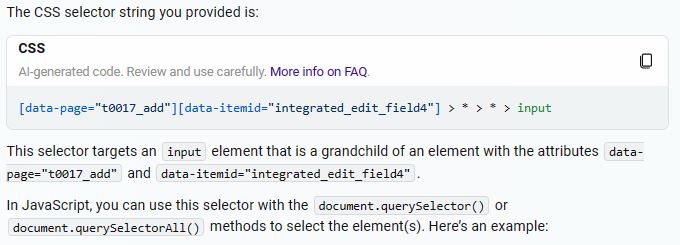
You can then ask ChatGPT the following
Can you parse the input css selector I need from the following string that can be used by javascipt to be passed a value
[data-page="t0017_add"][data-itemid="integrated_edit_field4"][data-page="t0017_add"][data-itemid="integrated_edit_field4"][data-page="t0017_add"][data-itemid="integrated_edit_field4"][data-page="t0017_add"][data-itemid="integrated_edit_field4"] > * > * > input
An element is a part of a webpage. In XML and HTML, an element may contain a data item or a chunk of text or an image, or perhaps nothing. A typical element includes an opening tag with some attributes, enclosed text content, and a closing tag. Elements and tags are not the same things.
More on elements is available here
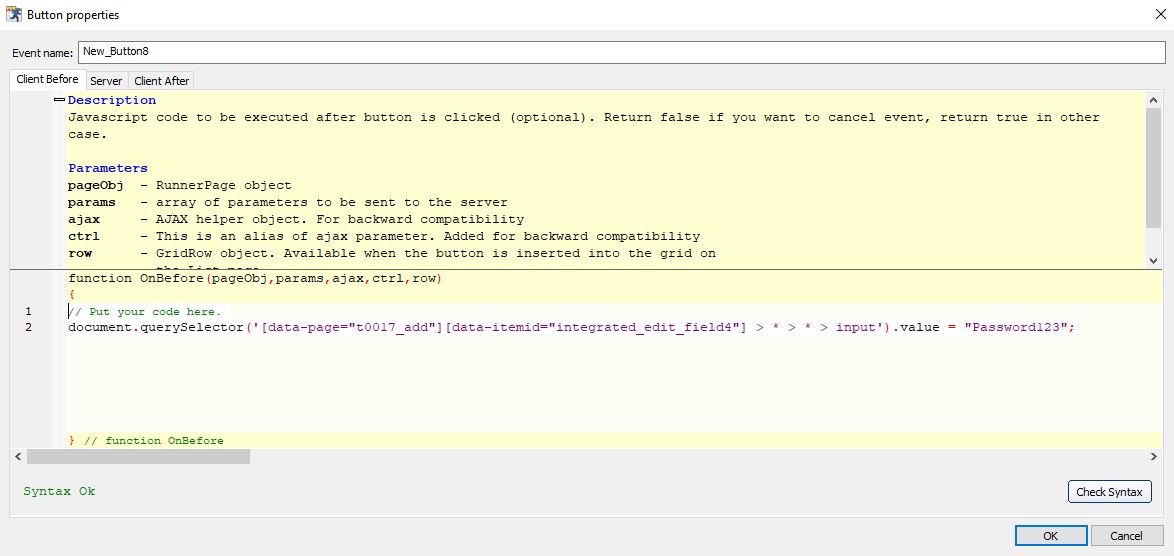
This can now be used behind a button and away we go… see below
document.querySelector('[data-page="t0017_add"][data-itemid="integrated_edit_field4"] > * > * > input').value = "Password123";
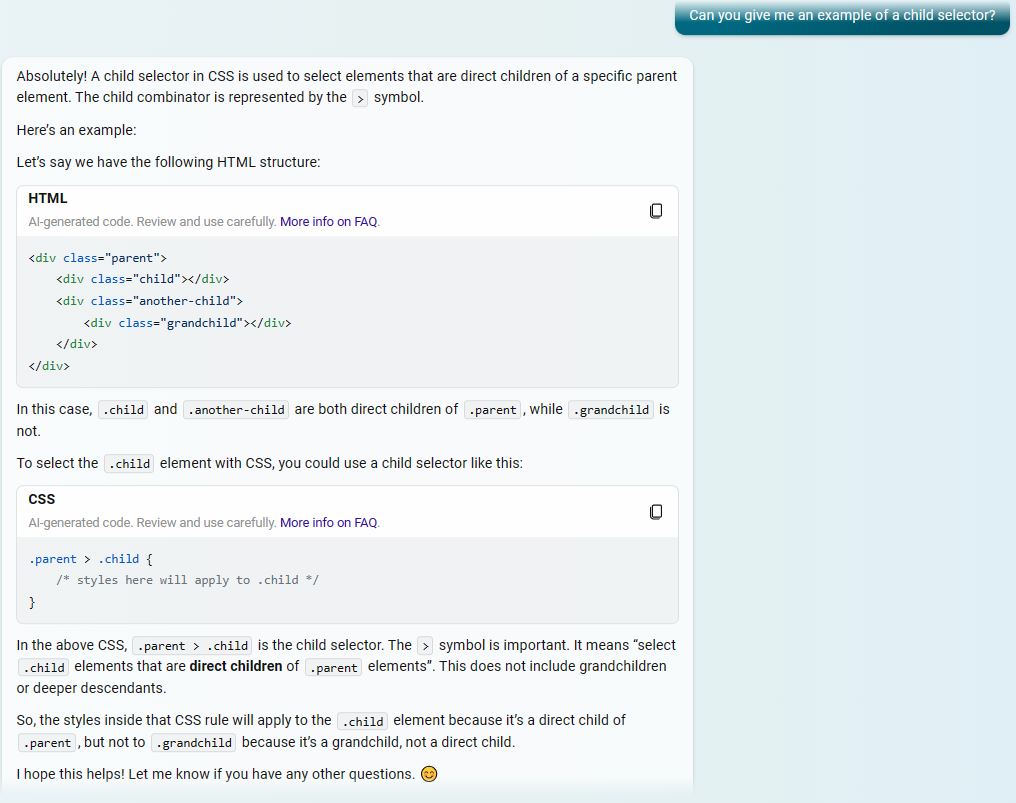
And here are some notes on finding CSS Selectors by ChatGPT4 I am still investigating CSS Selectors there seems to be a black art to understanding their structure and how they can be useful

I also asked chatGPT about child selectors in CSS. In my discussions with chatGPT I have discovered that spaces are important and symbols are important in naming and of course Javascript is case sensitive. The dynamic nature of CSS Selectors and their very specific naming conventions combined with spaces potentially being characters really means you need to be on your toes when you use them.
Geoserver – Setting up Users / Roles / Workspaces and Layers
Create Users
Firstly ensure you are logged in as administrator ONLY the system administrator can set up users and roles and the default geoserver username/password of the administrator is admin/geoserver
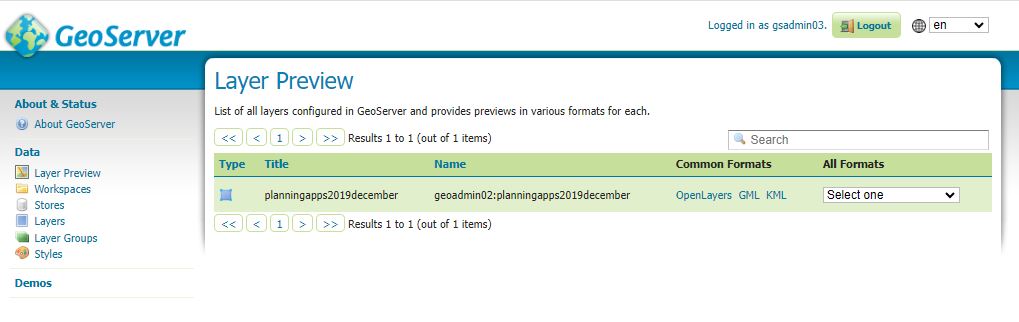
The sa login has additional menus as here
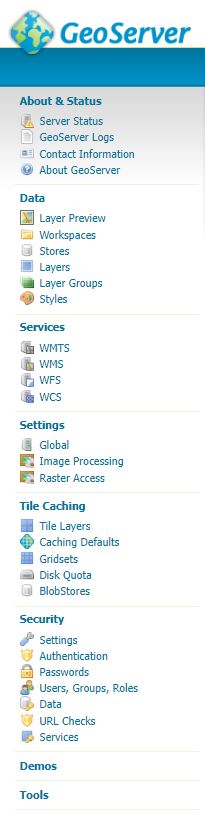
Go to the Security menu on left towards the bottom and find line marked – Users/Groups/Roles
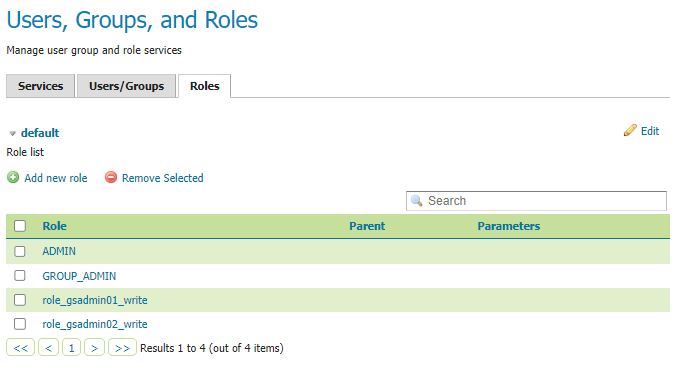
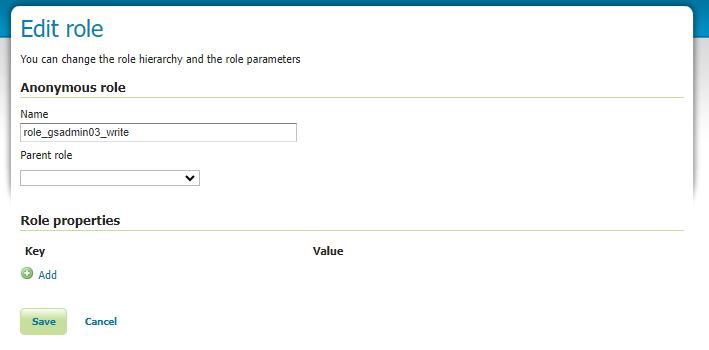
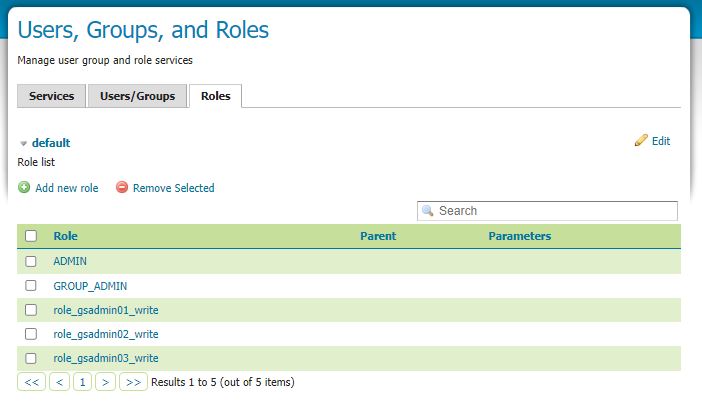
Look to the green circle with white cross and add new role and complete as appropriate
Note once you have created the role you will not be able to edit the name of that role so you have to delete the role and then create a role with a different name if you don’t want the old role name to continue.
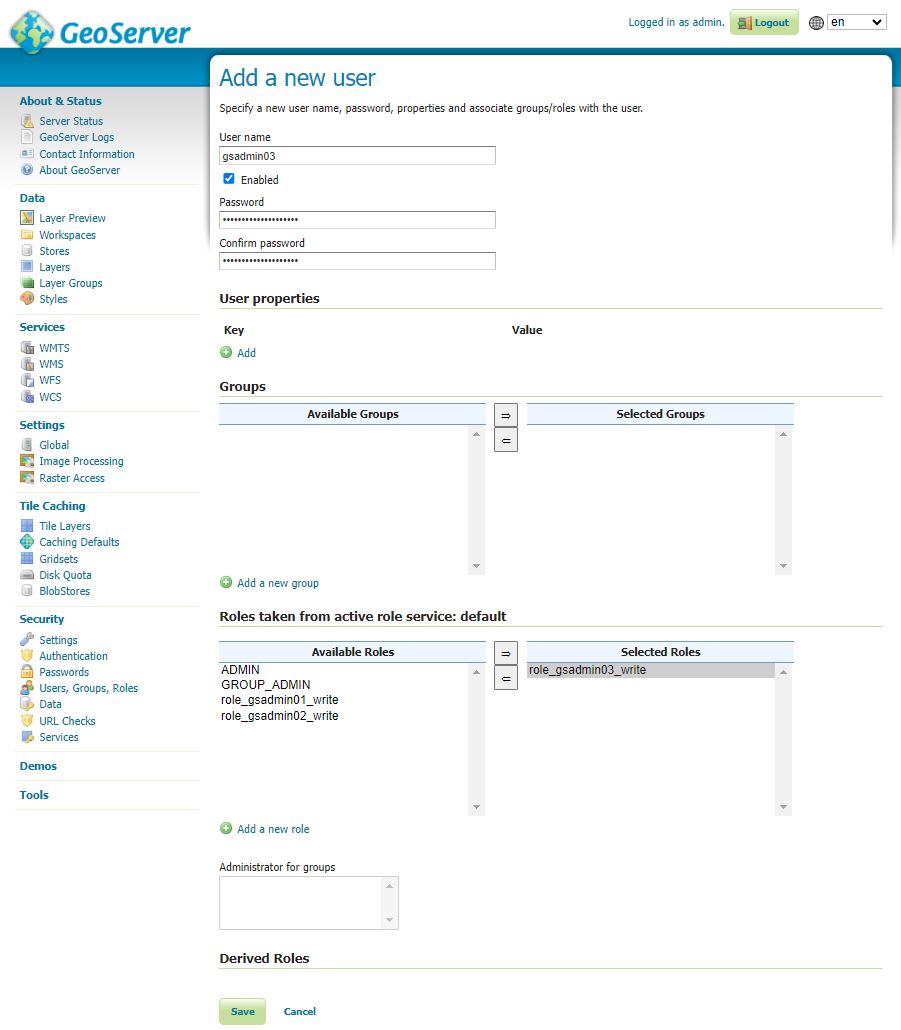
Next we create the users
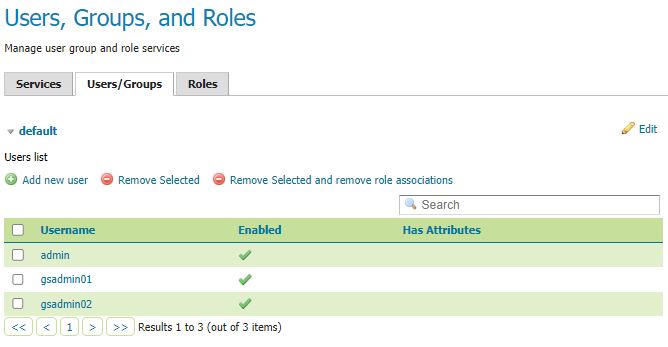
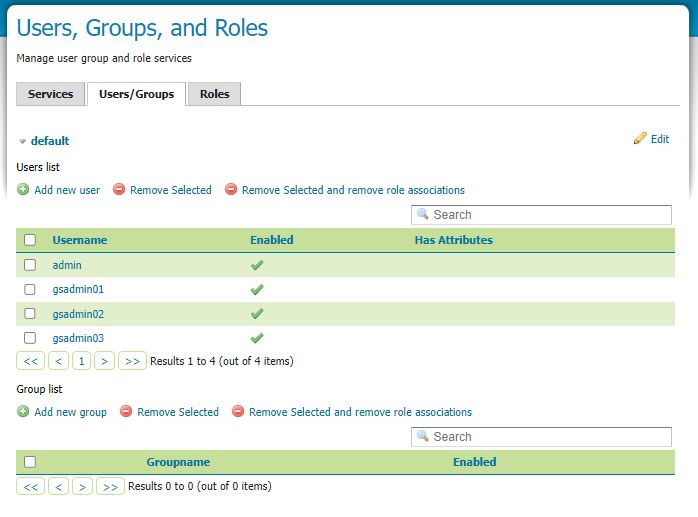
Go to the Users/Groups tab
Look to the green circle with white cross and add new user and within the Roles taken section ensure you move the role you created from the left box to the right see grey above.
The new username should now appear in the User list
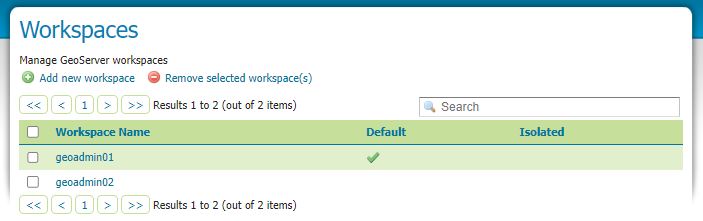
You grant admin privileges to the workspaces through the Workspace section as follows

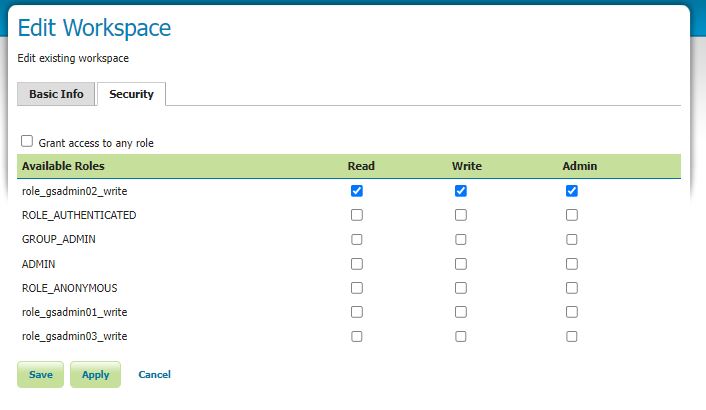
Within the edit workspace section go to security

And give admin rights to the role you wish to link to the workspace
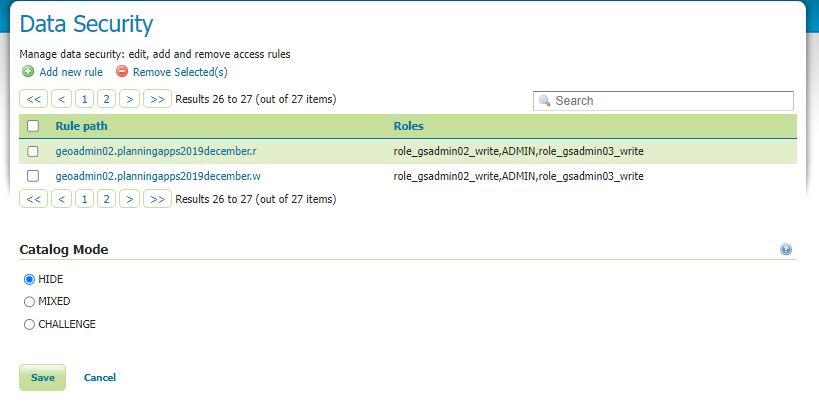
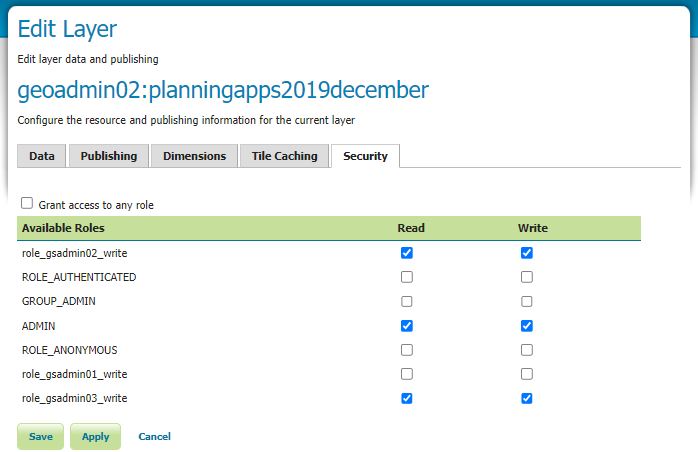
Note that you still won’t see anything until you go into layer edit and edit the security as follows.

Within the Security section you can also see the roles added