I have written previously about triggering stored procedures in MS SQL Azure through a PHP Runner generated web front end. This is a vanilla explanation which includes sweet alerts to indicate users updating them on the progress of longer running stored procedures. It also locks the front end preventing users from rushing procedures until the queries have had time to complete.
Firstly navigate to the table you wish to run the stored procedure from in this example it is table T032Email List Screen
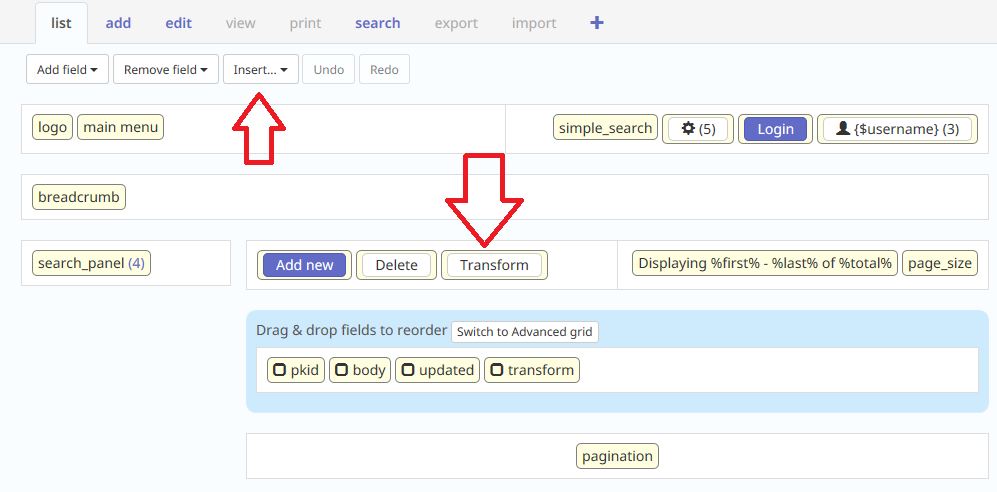
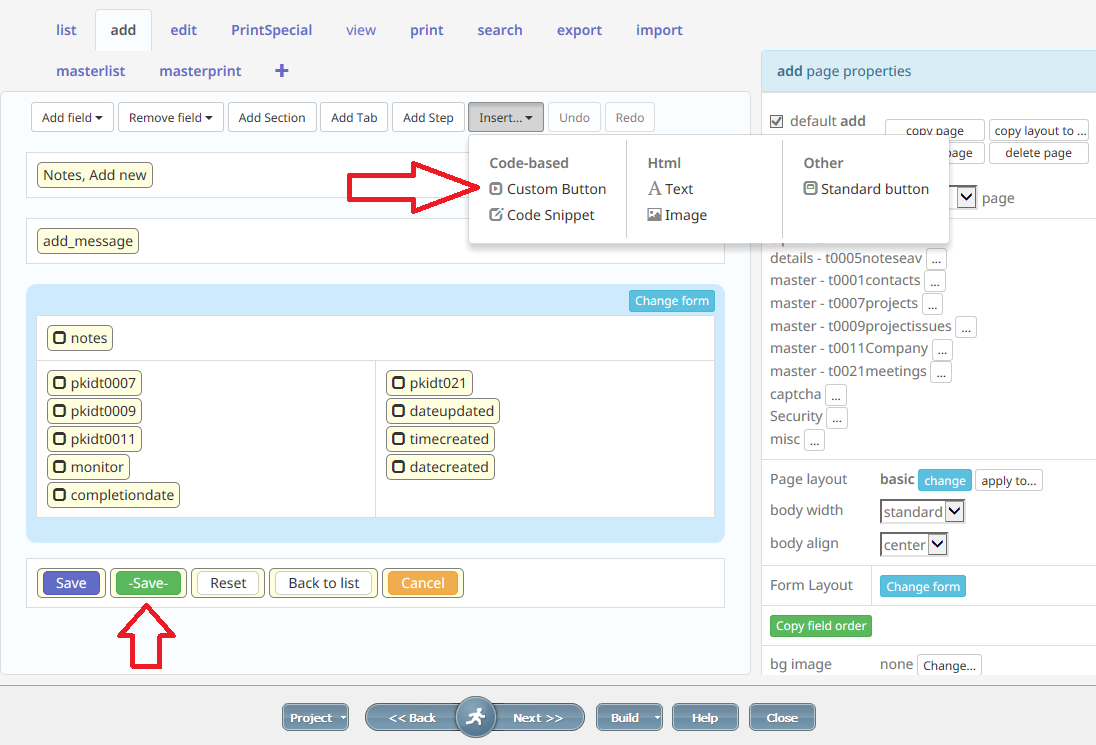
Insert a Custom Button here I call it Transform
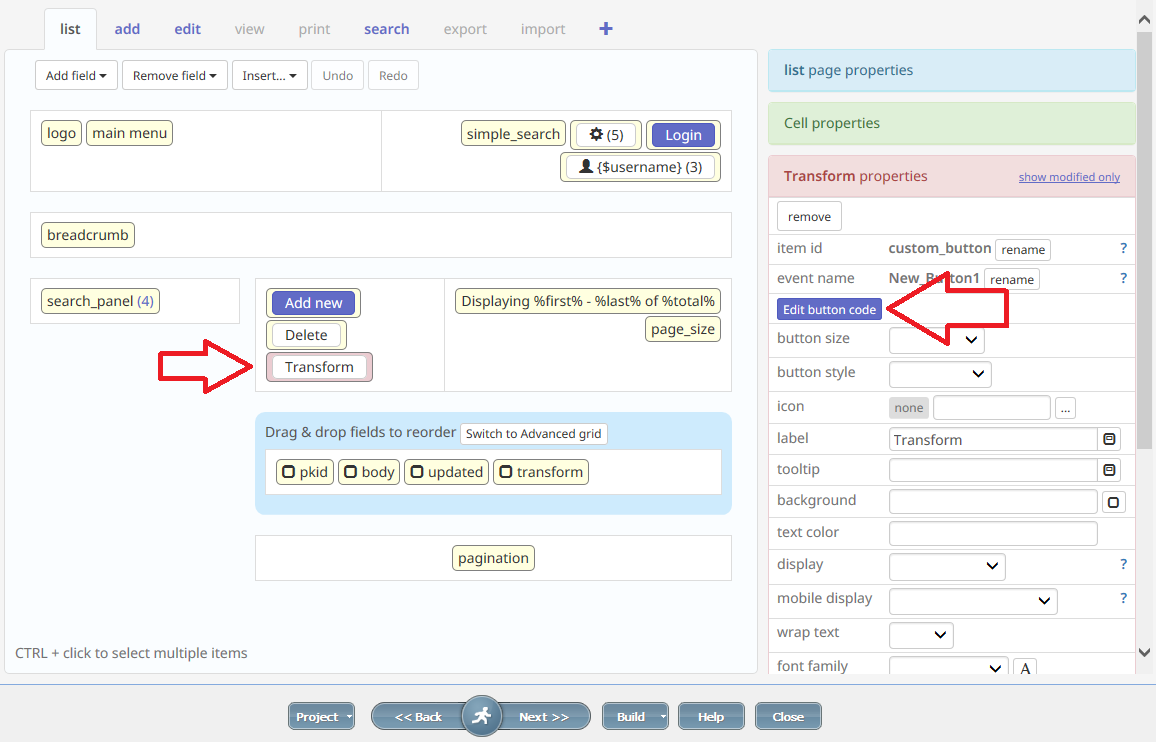
Next select the button and look to the right for the Edit Button Code button.
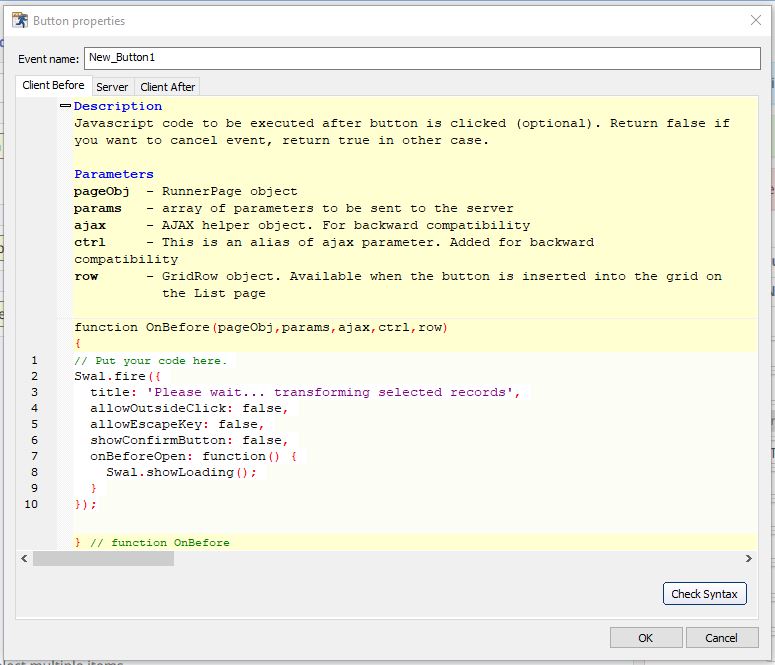
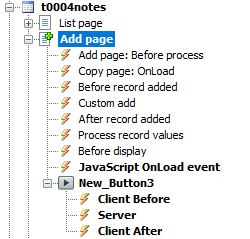
You will be presented with the Buttons properties window dialog with three tabs
1=Client Before
2=Server
3=Client After
1) In the Client Before place the following code
Swal.fire({
icon:"info",
title: 'Please wait... transforming selected records',
allowOutsideClick: false,
allowEscapeKey: false,
showConfirmButton: false
});
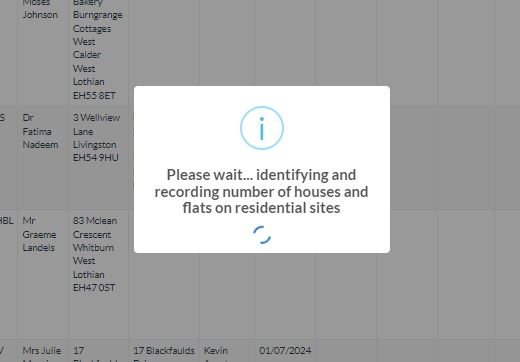
If you would like to include a loading circle then you could use the following code.
Swal.fire({
icon:"info",
title: 'Please wait... identifying and recording number of houses and flats on residential sites',
allowOutsideClick: false,
allowEscapeKey: false,
showConfirmButton: false,
didOpen: function () {
Swal.showLoading()
//you can put here an AJAX request simulated with setTimeout or what you want...
}
});
2) On the Server trigger the stored procedure – swap out your stored procedure name.
DB::Exec("EXEC dbo.transformemail");
and on the 3) Client After notify the user once everything has been completed
Swal.fire({
icon: "success",
allowOutsideClick: false,
allowEscapeKey: false,
title: "Records Transformed",
showConfirmButton: false,
timer: 2000
});
setTimeout("window.t032emailPage.reload({a:'reload'})", 2000);