In PHPRunner as of version 10.51 the sweet alert javascript library is included in PHPRunner generated web applications.
How can we add code to a project to make bespoke adjustments?
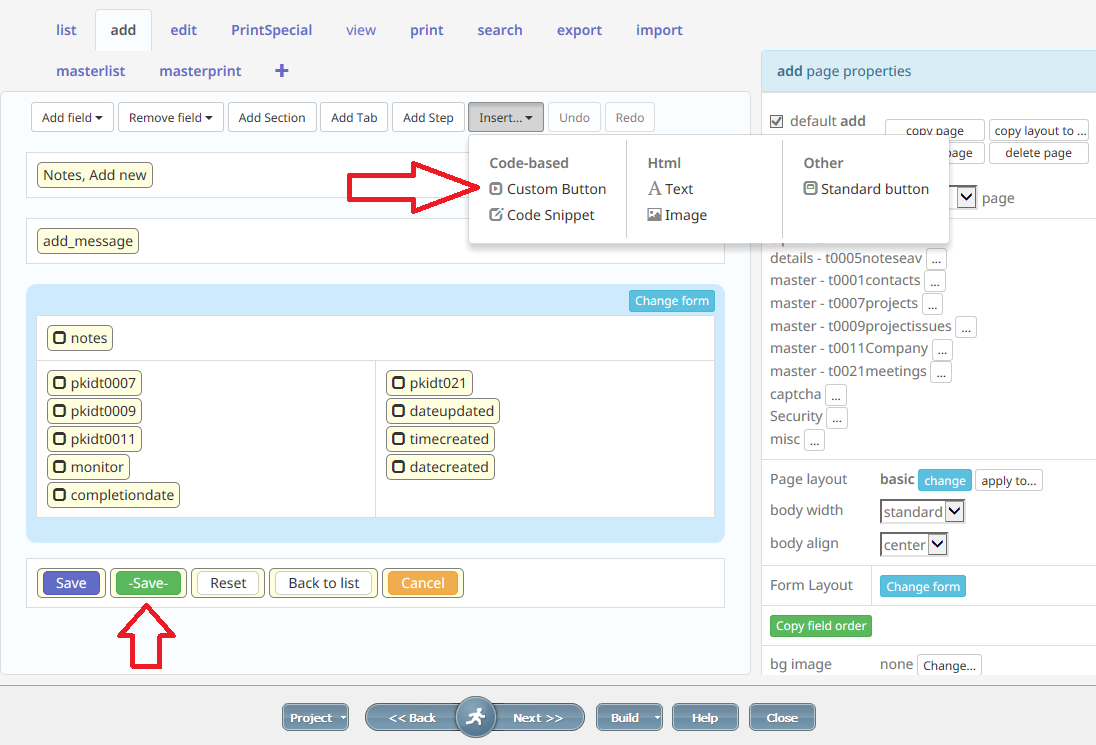
Firstly navigate to the form you wish to add a special sweet alert to and insert a Custom Button.
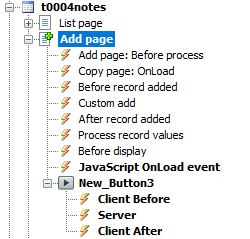
Next navigate to the Events tab in PHPRunner and expand the table or view to which you added the additional button.
Behind the Javascipt OnLoad event add the following code
$('a[id^="saveButton"]').hide(); // Hide button "Save"
And on the Client Before Event of the new button add the following code
Swal.fire({
icon: "success",
title: "Saved",
showConfirmButton: false,
timer: 1000
});
$('a[id^="saveButton"]').click();
return false;
So what does the code do
Javascript OnLoad Event – Hides the real save button
On Click – Triggers the sweet alert success routine and once that is complete triggers the hidden savebutton code.
And more examples and inspiration
And also if you find the Sweet Alert modal size too small add this to your page css:
.swal2-popup { font-size: 1.6rem !important; }
Most of this was from the following Xlinesoft User forum Thread
Thread