As part of the general move towards the web I continue to investigate and learn about web development. An important aspect for any developer considering how to serve programs to clients and colleagues with as little resistance as possible – is Speed – users will be clicking these things potentially tens of times a minute and waiting to go from one screen to another signifcantly impacts their productivity. No wonder then we are hearing so many stories about dramatic improvements in site success by improving load speeds – but how to measure web site speed accurately? At work and for desktop applications I have resorted to downloading a stopwatch onto my android phone which can be quite useful if there are consistent and substantial differences in speed – still however a somewhat blunt and inaccurate tool.
So the other day I was again investigating how to better improve the delivery of web sites through the installation of web sites using the new Google Progressive Web Application paradigm.
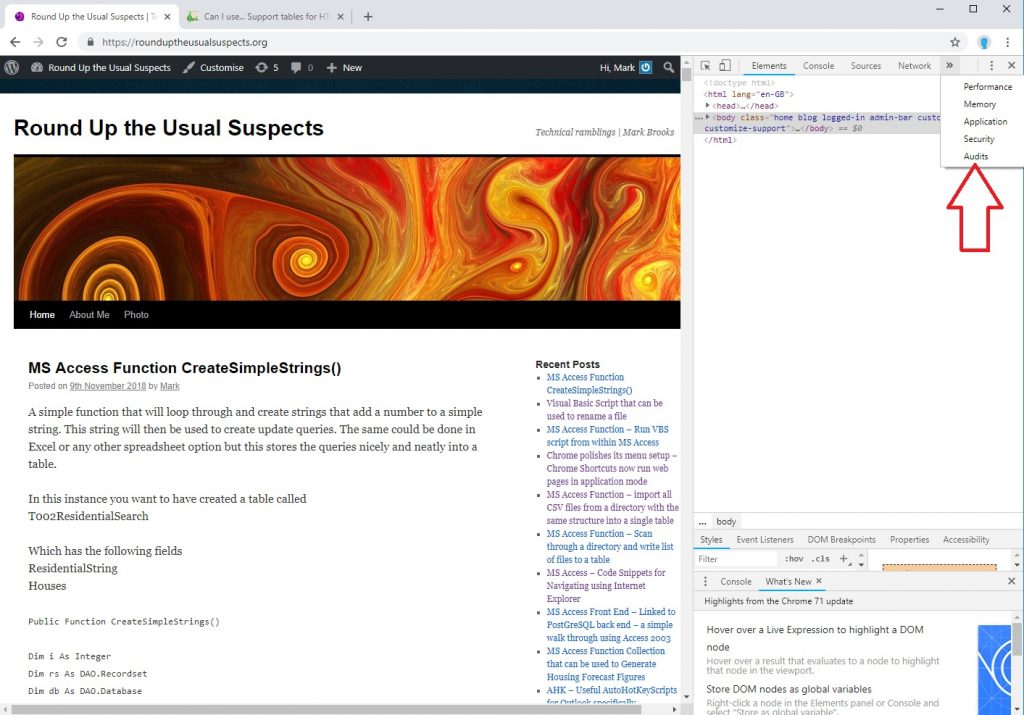
I discovered within Chrome there is an Audit feature beneath the inspection option.
To use this open the web page you are interested in measuring using Chrome ensuring that it is a standard Chrome window (and not the PWA window)
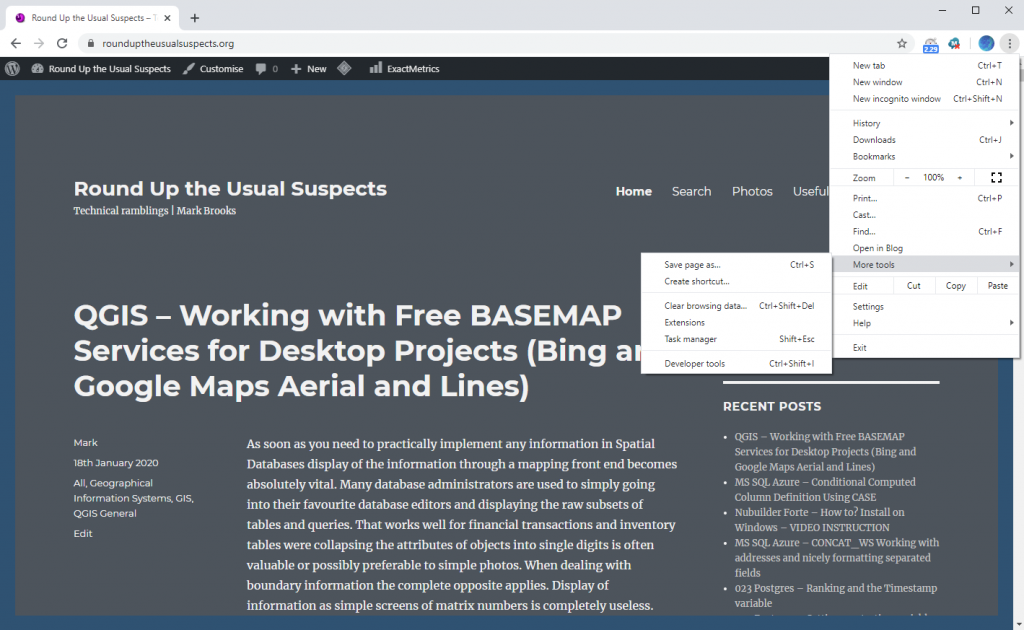
Right click and then go for inspect then select the Audits option as shown below.
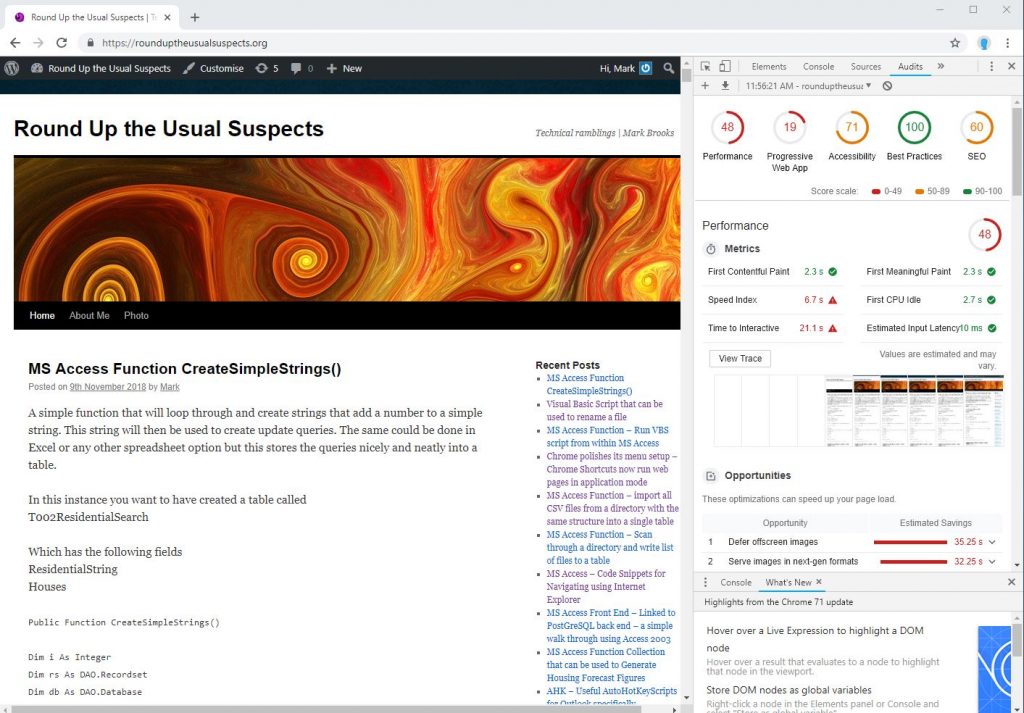
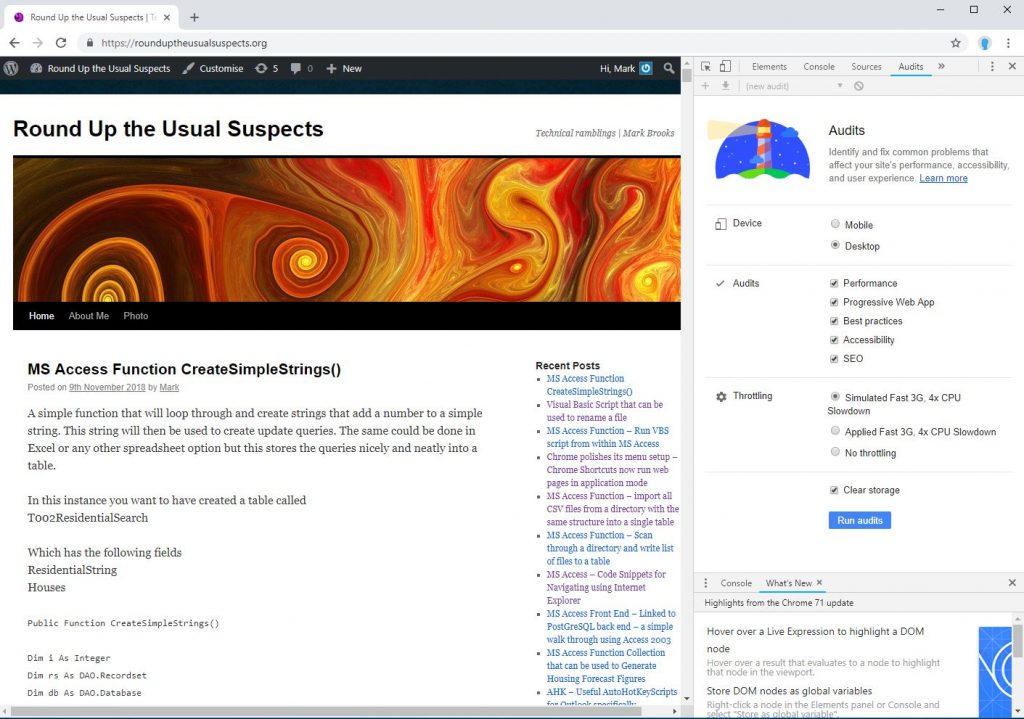
At which point you should be presented with the following

Now hit the Run audits button at the bottom

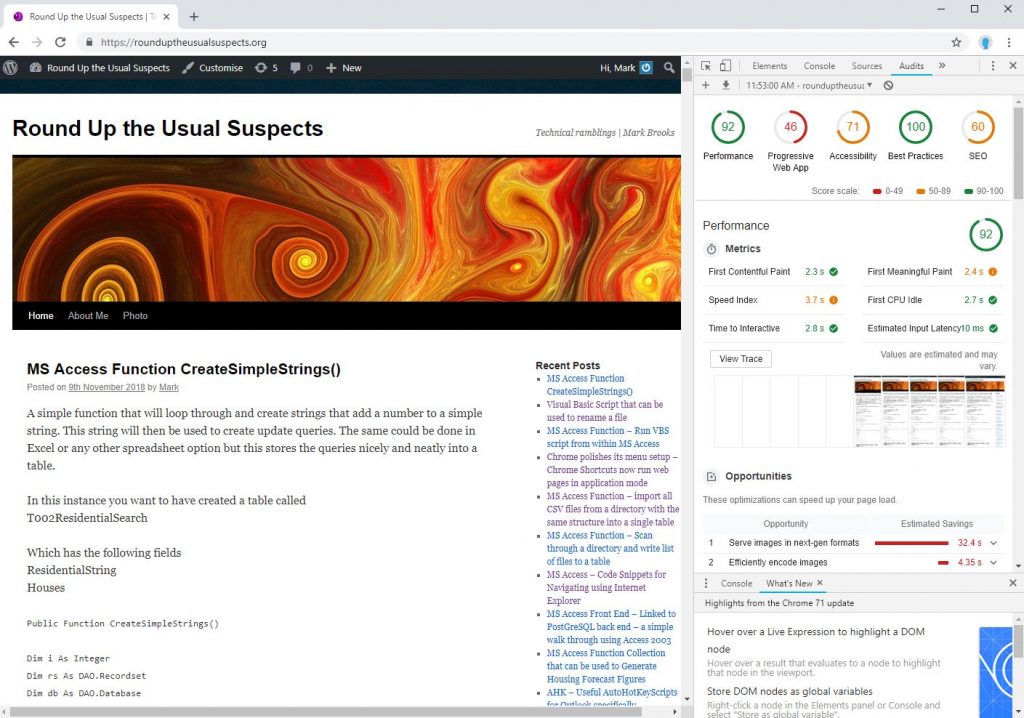
We see the statistics in the top right. From my initial running of this on several of my sites the metrics on
Progressive Web App
Accessibility
Best Practices
SEO
Seems to be fairly consistent in ranking sites.
Performance seems to vary every time you run it even if you are on the same page and url.
Here for example is me running the same audit literally five minutes after the last picture.
So all in all definitely an improvement in metrics but with some of the metrics varying so much from run to run it may still be better for giving a general indication of performance overtime than anything else. I have just upgraded this site to WordPress 5.0.1 although the theme is still from 2010. It should be noted my MS Access applications still transfer between forms within fractions of a second, so fast in fact that I am unable to measure them. Websites are getting better and there are sites now that are very fast. Still some way to go though before they can beat the blistering speed of desktop.
I have started looking at new themes for the site but I find I like a lot about this theme and am having trouble finding anything I am quite as happy with.